第五章 函数及事件② 代码
1.课前测试
**1.定义如下数组:
var ary = [3,9,6,7,1];
2.使用冒泡排序让数组有序
3.输入一个1-9之间的数,插入到数组中,要求插入之后数组依旧有序
var ary = [3,9,6,7,1]; 使用冒泡排序让数组有序 ary = [1,3,6,7,9] 输入一个1-100之间的数,插入到数组中,要求插入之后数组依旧有序
10**
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title> New Document </title>
<script type="text/javascript">
//1.定义如下数组:
// var ary = [3,9,6,7,1];
//2.使用冒泡排序让数组有序
var ary = [3,9,6,7,1];
for(var d=1;d<ary.length ;d++){
for(var c=0;c<ary.length-d;c++){
if(ary[c]>ary[c+1]){
var temp=ary[c];
ary[c]=ary[c+1];
ary[c+1]=temp;
}
}
}
document.write(ary+"<br/>");
//3.输入一个1-9之间的数,插入到数组中,要求插入之后数组依旧有序
var num=Number(prompt("请输入一个数字:",""));
for(var d=ary.length;d>0;d--){
if(num>=ary[d-1]){
ary.splice(d,0,num);
break;
}
}
document.write(ary);
</script>
</head>
<body>
</body>
</html>
2.函数的定义
代码如下:
<!DOCTYPE html>
<html>
<head>
<title> my page </title>
<style type="text/css">
</style>
<script type="text/javascript">
//定义函数,实现洗衣服的过程
function xyf(){
document.write("拿出要洗的衣服<br/>");
document.write("放到洗衣机中<br/>");
document.write("加水<br/>");
document.write("加洗衣液<br/>");
document.write("启动洗衣机<br/>");
document.write("自动甩干<br/>");
}
//周一洗衣服
xyf();
//周二洗衣服
xyf();
//周三洗衣服
xyf();
</script>
</head>
<body>
</body>
</html>
运行结果如下:
3.函数分类 有/无参有/无返回值 匿名函数
代码如下:
<!DOCTYPE html>
<html>
<head>
<title> my page </title>
<style type="text/css">
</style>
<script type="text/javascript">
//1.无参无返回值
function sayHello(){
alert("你好");
}
//调用函数
//sayHello();
//sayHello();
//sayHello();
//2.无参,有返回值
function getVal(){
//通过return返回结果
return 100;
}
//调用
//var v1 = getVal();
//document.write("函数调用之后的返回值是:"+v1+"<br/>");
//var v2 = getVal();
//document.write("函数调用之后的返回值是:"+v2+"<br/>");
//随机点名
function getName(){
//Math.random():返回0-1之间的小数
var ary = [
'凡sl',
'艾jk',
'李hz',
'庞tf',
'张jl',
'贾mg',
'柴d',
'汪by',
'解jm',
'王wb',
'胡xx',
'孟xz',
'刘c',
'孙ml',
'王j',
'王hc',
'王hn',
'殷ht'
]
//数组5: 0-4
// Math.random() [0-1) 0-0.999999999999
// [0-1) * 5 [0-5) parseInt([0-5)) 0-4
//获取数组的随机索引
var pos = parseInt(Math.random()*ary.length);
return ary[pos]; //返回数组中的某个同学
}
var n = getName();
document.write("请["+n+"]回答问题!")
//扩展:不能重复点名
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title> my page </title>
<style type="text/css">
</style>
<script type="text/javascript">
//3.有参,无返回值
//给某人打招呼
function sayHello(name){
alert("你好,"+name);
}
//sayHello("老杨");
//sayHello("阿光");
//4.有参,有返回值
//学生上网
function goOnline(name,hours,price){
document.write(name+"去上网,上了"+hours+"小时,每小时"+price+"元<br/>");
var money = hours*price;
document.write("一共花了:"+money+"元<br/>");
//通过return 返回结果
return money;
}
//对于有返回值的函数,可以通过变量接收。
//如果函数没有返回值,则用变量接收到的是undefined
var m1 = goOnline("老杨",3,5);
var m2 = goOnline("阿光",5,10);
//求老杨,阿光一共花了多少钱?
document.write("老杨阿光一共花了:"+(m1+m2)+"元");
//自己定义有参,有返回值的函数,实现计算任意区间的和
// var jg = he(1,100) jg2 = he(100,200)
</script>
</head>
<body>
</body>
</html>
4.随机点名
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title> New Document </title>
<script type="text/javascript">
/*
//无参无返回值
function syh(){
alert("nihao");
}
syh()
//无参有返回值
function getVal(){
return 100;//通过return返回结果
}
//调用
var v1=getVal()
document.write("函数调用之后的返回值是:"+v1);
*/
function getNam(){
var ary=[
"11",
"12",
"13",
"14",
"15",
"16",
"17",
"18",
"19",
"20"
];
//数组:0-4
//Math.random() [0-1) 0-0.999999999999
//[0-1)*5 [0-5) parseInt([0-5)) 0-4
var pos=parseInt(Math.random()*ary.length);
return ary[pos];
}
document.write("请"+getNam()+"回答问题!");
//数组:0-4
//Math.random() [0-1) 0-0.999999999999
//[0-1)*5 [0-5) parseInt([0-5)) 0-4
var pos1=Math.random()*10;
document.write(pos1);
</script>
</head>
<body>
</body>
</html>
运行结果如下:
5.匿名函数
代码如下:
<!DOCTYPE html>
<html>
<head>
<title> my page </title>
<style type="text/css">
</style>
<script type="text/javascript">
//匿名函数
//匿名函数要存储之后,或者事件关联才能使用
var x = function(){
alert("你好");
}
//调用匿名函数
//x();
//onload:页面加载完成事件
//绑定匿名函数,这样的话,等事件发生的时候,自动执行匿名函数
window.onload=function(){
alert(title.innerHTML);
}
</script>
</head>
<body>
<h1 id="title">这是标签内容</h1>
</body>
</html>
6.匿名函数
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title> New Document </title>
<script type="text/javascript">
//var x=function(){
// alert("你好");
//}
//x();
//按照前后顺粗执行。设置在前方,不能被执行
//var v = document.getElementById("title1").innerHTML;
//document.write(v);
//设置在前方需要被设置:先下载然后被自动执行
window.onload=function(){
alert(title1.innerHTML);
}
</script>
</head>
<body>
<h1 id="title1">这是标题内容</h1>
<!-- 按照前后顺粗执行。设置在前方,不能被执行 -->
<!-- <script type="text/javascript">
var v = document.getElementById("title1").innerHTML;
alert(v);
</script> -->
</body>
</html>
运行结果如下:
7.事件
代码如下:
<!DOCTYPE html>
<html>
<head>
<title> my page </title>
<style type="text/css">
#mydiv{
border:1px solid red;
width:300px;
height:300px;
}
</style>
<script type="text/javascript">
function test1(){
//发生点击的时候,在div中写一句话
mydiv.innerHTML="你点我了";
}
function test2(){
mydiv.innerHTML="你双击了按钮";
}
function test3(){
mydiv.innerHTML="你的鼠标放在我身上了";
}
function test4(){
mydiv.innerHTML="鼠标走了";
}
function test5(){
mydiv.innerHTML="你点击了div";
//改变样式
//字体变红
mydiv.style.color="red";
//css:font-size
//js: fontSize
mydiv.style.fontSize="40px"; //大小40px
mydiv.style.backgroundColor="black"; //背景变黑
}
function test6(){
//mydiv:就是div对应的元素对象
//alert(mydiv);
//console.log(mydiv);
//通过文档对象,根据元素id获取元素对象
var mm = document.getElementById("mydiv");
mm.innerHTML="鼠标进入了";
mm.style.border="5px dashed yellow";
}
</script>
</head>
<body>
<!--
onclick:单击事件
ondblclick:双击事件
onmouseover:鼠标移入事件
onmouseout:鼠标移出事件
-->
<input type="button"
value="点击"
onclick="test1()"
ondblclick="test2()"
onmouseover="test3()"
onmouseout="test4()"
/>
<div id="mydiv"
onclick="test5()"
onmouseover="test6()"
>
</div>
</body>
</html>
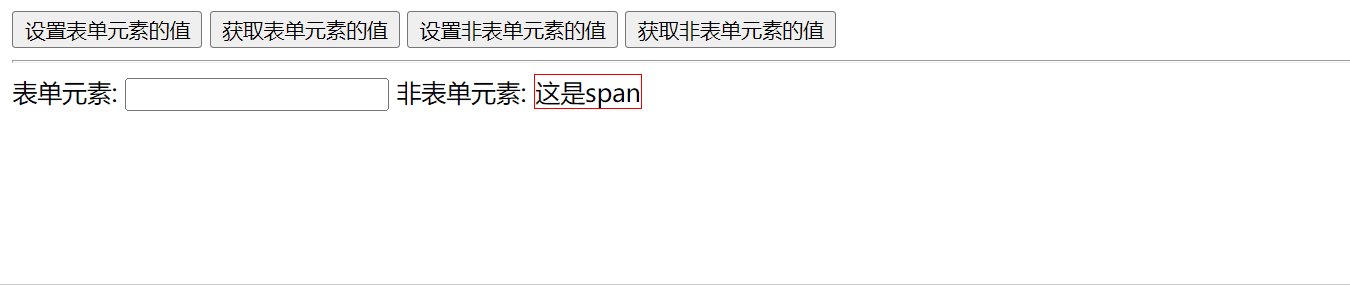
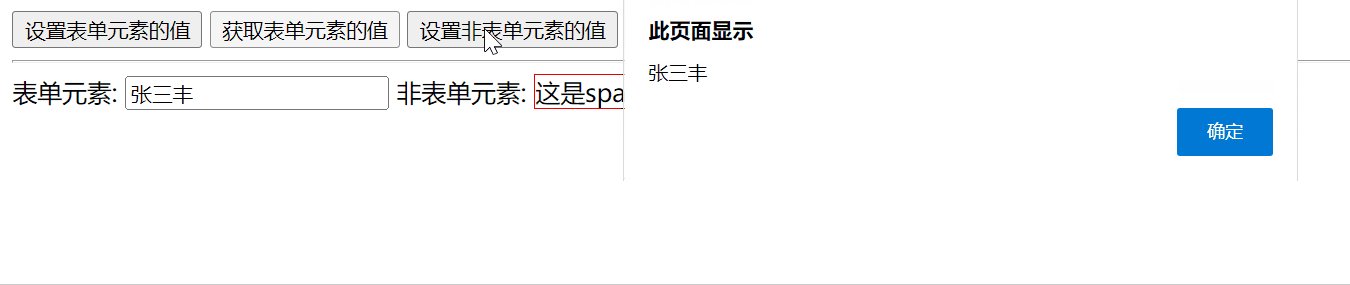
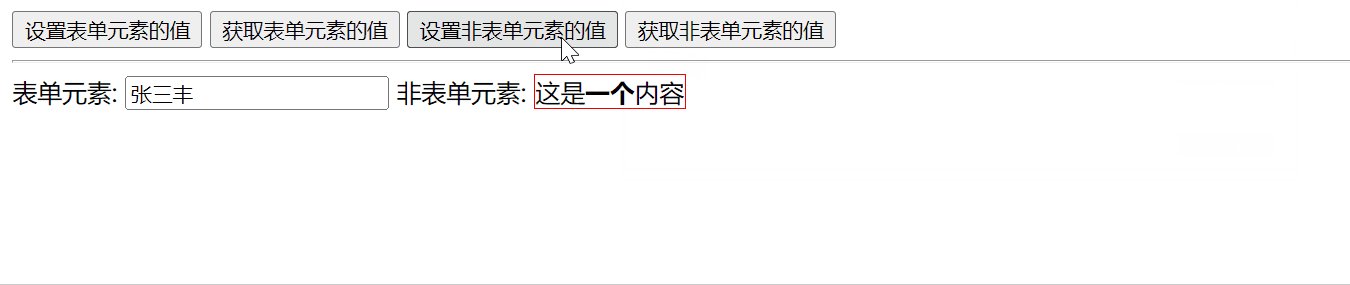
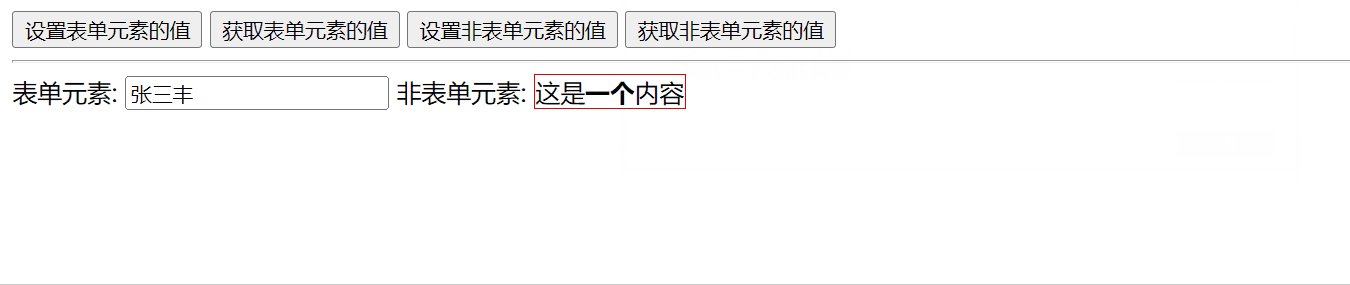
8. 非/表单元素
代码如下:
<!DOCTYPE html>
<html>
<head>
<title> my page </title>
<style type="text/css">
</style>
<script type="text/javascript">
function setBD(){
//获取元素
var myxm = document.getElementById("xm");
//设置表单元素的值
myxm.value="张三丰";
}
function getBD(){
//alert(123)
//显示表单元素,文本框的值
alert(document.getElementById("xm").value);
}
function setFBD(){
//获取span元素
var myspan = document.getElementById("sp");
myspan.innerHTML="这是<b>一个</b>内容"
//myspan.innerText="这是<b>一个</b>内容"
}
function getFBD(){
alert(document.getElementById("sp").innerHTML);
}
</script>
</head>
<body>
<button type="button" onclick="setBD()">设置表单元素的值</button>
<button type="button" onclick="getBD()">获取表单元素的值</button>
<button type="button" onclick="setFBD()">设置非表单元素的值</button>
<button type="button" onclick="getFBD()">获取非表单元素的值</button>
<hr/>
表单元素:
<input type="text" id="xm" />
非表单元素:
<span id="sp" style="border:1px solid red">这是span</span>
</body>
</html>
运行结果如下:
9.计算器
代码如下:
<!DOCTYPE html>
<html>
<head>
<title> my page </title>
<style type="text/css">
</style>
<script type="text/javascript">
//计算
function calc(op){
//获取两个数
var valNum1 = Number(document.getElementById("num1").value);
var valNum2 = Number(document.getElementById("num2").value);
//计算
var r;
switch(op){
case "+":
r = valNum1+valNum2;
break;
case "-":
r = valNum1-valNum2;
break;
case "*":
r = valNum1*valNum2;
break;
case "/":
r = valNum1/valNum2;
break;
}
//设置
document.getElementById("res").innerHTML=r;
}
</script>
</head>
<body>
<form>
<h1>计算器</h1>
<p>
数1:
<input type="text" id="num1" name="num1"/>
</p>
<p>
数2:
<input type="text" id="num2" name="num2"/>
</p>
<p>
运算
<input type="button" value="+" onclick="calc(this.value)"/>
<input type="button" value="-" onclick="calc(this.value)"/>
<input type="button" value="*" onclick="calc(this.value)"/>
<input type="button" value="/" onclick="calc(this.value)"/>
</p>
<p>
结果:
<span id="res" style="border:1px solid black;">结果</span>
</p>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title> my page </title>
<style type="text/css">
</style>
<script type="text/javascript">
/*
function add(){
//获取两个数
var valNum1 = document.getElementById("num1").value;
var valNum2 = document.getElementById("num2").value;
//计算
var r = Number(valNum1)+Number(valNum2);
//设置
document.getElementById("res").innerHTML=r;
}
function sub(){
//获取两个数
var valNum1 = document.getElementById("num1").value;
var valNum2 = document.getElementById("num2").value;
//计算
var r = Number(valNum1)-Number(valNum2);
//设置
document.getElementById("res").innerHTML=r;
}
function mul(){
//获取两个数
var valNum1 = document.getElementById("num1").value;
var valNum2 = document.getElementById("num2").value;
//计算
var r = Number(valNum1)*Number(valNum2);
//设置
document.getElementById("res").innerHTML=r;
}
function div(){
//获取两个数
var valNum1 = document.getElementById("num1").value;
var valNum2 = document.getElementById("num2").value;
//计算
var r = Number(valNum1)/Number(valNum2);
//设置
document.getElementById("res").innerHTML=r;
}*/
</script>
</head>
<body>
<form>
<h1>计算器</h1>
<p>
数1:
<input type="text" id="num1" name="num1"/>
</p>
<p>
数2:
<input type="text" id="num2" name="num2"/>
</p>
<p>
运算
<input type="button" value="+" onclick="add()"/>
<input type="button" value="-" onclick="sub()"/>
<input type="button" value="*" onclick="mul()"/>
<input type="button" value="/" onclick="div()"/>
</p>
<p>
结果:
<span id="res" style="border:1px solid black;">结果</span>
</p>
</form>
</body>
</html>
10.计算器2
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title> New Document </title>
<script type="text/javascript">
function yunsuan(fuhao){
//获得第一个数的值
var num1=document.getElementById("number1").value; //输入框 表单元素 value
var n1=parseInt(num1);
//获得第二个数的值
var num2=document.getElementById("number2").value;
var n2=parseInt(num2);
//运算结果
var jieguo;
switch(fuhao){
case '+':
jieguo=n1+n2;
break;
case '➖':
jieguo=n1-n2;
break;
case '✖':
jieguo=n1*n2;
break;
case '➗':
jieguo=n1/n2;
break;
}
//var jieguo1=
document.getElementById("jieguo1").value=jieguo;
}
</script>
</head>
<body>
<table border="1">
<caption>计算器</caption>
<tr>
<td>数值1</td>
<td>
<input type="text" id="number1"/>
</td>
</tr>
<tr>
<td>数值2</td>
<td>
<input type="text" id="number2"/>
</td>
</tr>
<tr>
<td>运算</td>
<td>
<input type="button" value="+" onclick="yunsuan('+')"/>
<input type="button" value="➖" onclick="yunsuan('➖')"/>
<input type="button" value="✖" onclick="yunsuan('✖')"/>
<input type="button" value="➗" onclick="yunsuan('➗')"/>
</td>
</tr>
<tr>
<td>结果</td>
<td>
<input type="text" id="jieguo1" />
</td>
</tr>
</table>
</body>
</html>
11.计算器2
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title> New Document </title>
<script type="text/javascript">
//整5个文本框,计算最大 最小 平均以及和,并显示到一个标签中。
//注意:录入的值必须是数字 点击按钮时判断不能为空必须是数字--附加
/*
//获取数值
function getval("shuzhi"){
var num=document.getElementById("shuzhi").value;
var n=parseInt(num);
return n;
}
*/
//运算
function yunsuan(fuhao){ //fuhao 符号 'max' 'min' 'mean' 'sum'
//获取数值 函数/for/while
var num1=document.getElementById("shuzhi1").value;
var n1=parseInt(num1);
var num2=document.getElementById("shuzhi2").value;
var n2=parseInt(num2);
var num3=document.getElementById("shuzhi3").value;
var n3=parseInt(num3);
var num4=document.getElementById("shuzhi4").value;
var n4=parseInt(num4);
var num5=document.getElementById("shuzhi5").value;
var n5=parseInt(num5);
//判断是否为数字或空
var ary1=[num1,num2,num3,num4,num5];
for(var a=0;a<ary1.length;a++){
if(ary1[a]=="" || isNaN(ary1[a])){
alert("有误!");
break;
}
}
//写入数组进行比较
var ary=[n1,n2,n3,n4,n5];
/*
//最大值最小值不能单独写在外边 不然会因为执行顺序影响到输出结果
//最大值
for(var i=0;i<ary.length-1;i++){
if(ary[i]>ary[i+1]){
var temp=ary[i];
ary[i]=ary[i+1];
ary[i+1]=temp;
}
}
var max=ary[ary.length-1];
//最小值
for(var i=0;i<ary.length-1;i++){
if(ary[i]<ary[i+1]){
var temp=ary[i];
ary[i]=ary[i+1];
ary[i+1]=temp;
}
}
var min=ary[ary.length-1];
*/
var j=0; //求和时的初值
switch(fuhao){
case 'max':
for(var i=0;i<ary.length-1;i++){
if(ary[i]>ary[i+1]){
var temp=ary[i];
ary[i]=ary[i+1];
ary[i+1]=temp;
}
}
var max=ary[ary.length-1];
document.getElementById("jieguo").value=max;
break;
case 'min':
for(var i=0;i<ary.length-1;i++){
if(ary[i]<ary[i+1]){
var temp=ary[i];
ary[i]=ary[i+1];
ary[i+1]=temp;
}
}
var min=ary[ary.length-1];
document.getElementById("jieguo").value=min;
break;
case 'mean':
for(var i=0;i<ary.length;i++){
j=j+ary[i];
}
var mean=j/5;
document.getElementById("jieguo").value=mean;
break;
case 'sum':
for(var i=0;i<ary.length;i++){
j=j+ary[i];
}
var sum=j;
document.getElementById("jieguo").value=sum;
break;
}
}
</script>
</head>
<body>
<table border="1">
<caption>运算器</caption>
<tr>
<td>数值1</td>
<td>
<input type="text" id="shuzhi1"/>
</td>
</tr>
<tr>
<td>数值2</td>
<td>
<input type="text" id="shuzhi2"/>
</td>
</tr>
<tr>
<td>数值3</td>
<td>
<input type="text" id="shuzhi3"/>
</td>
</tr>
<tr>
<td>数值4</td>
<td>
<input type="text" id="shuzhi4"/>
</td>
</tr>
<tr>
<td>数值5</td>
<td>
<input type="text" id="shuzhi5"/>
</td>
</tr>
<tr>
<td>运算</td>
<td>
<input type="button" value="最大值" onclick="yunsuan('max')"/>
<input type="button" value="最小值" onclick="yunsuan('min')"/>
<input type="button" value="平均值" onclick="yunsuan('mean')"/>
<input type="button" value="和" onclick="yunsuan('sum')" />
</td>
</tr>
<tr>
<td>结果</td>
<td>
<input type="text" id="jieguo" />
</td>
</tr>
</table>
</body>
</html>
12.控制背景颜色
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title> New Document </title>
<script type="text/javascript">
function changeColor(){
//document.body.style.backgroundColor="white"; //如果写在这里,每次点击都将是green
if(document.body.style.backgroundColor=="white"){
document.body.style.backgroundColor="green";
}else if(document.body.style.backgroundColor=="green"){
document.body.style.backgroundColor="red";
}else{
document.body.style.backgroundColor="white"; //注意:如果背景不是白色 则赋值为白色
}
}
/*
function changeColor(){
//alert(123);
// 实现点击按钮切换页面背景
// 切换页面背景: document.body.style.backgroundColor=""
//document.body.style.backgroundColor="red";
if(document.body.style.backgroundColor=="red"){
document.body.style.backgroundColor="green";
}else if(document.body.style.backgroundColor=="green"){
document.body.style.backgroundColor="blue";
}else{
document.body.style.backgroundColor="red";
}
}*/
</script>
</head>
<body>
<input type="button" value="改变页面背景" onclick="changeColor()"/>
</body>
</html>
13.猜一猜
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title> New Document </title>
<!-- css部分 外观框架修饰 -->
<style type="text/css">
#all{
border:2px solid red;
background:url(beijing.jpg) no-repeat ;
width:387px;
height:387px;
margin:auto; /* 居中 */
/* 父类设置属性,内部子类文本继承 并全部居中 也可以单独设置到子类中 */
text-align:center;
}
.top{
border:1px dashed yellow;
margin:30px 30px;
/* text-align:center; */
}
.middle{
/* text-align:center; */
}
.bottom{
border:1px dotted black;
width:300px;
height:100px;
margin:auto; /* 输出框居中 */
/* background: */
}
</style>
<!-- js部分 内部数据运算/判断-->
<script type="text/javascript">
var i=0;
function duibi(){
//默认数字 或随机数字
//var num=5; //设置在函数内外都没影响
var num=parseInt(Math.random()*10);
//alert(num);
//获取输入的数字
var sr=document.getElementById("shuru").value;
var sr1=Number(sr);
var myDiv=document.getElementById("db");
//判断 并设定次数限定
if(i<=4){ //注意:小于等于:<= (先写<或>再写=) 而不是=<
//判断条件 i<=4 因为是先执行,后加一
if(sr1>num){
myDiv.innerHTML="不对,猜大了!";
//注意div为非表单元素 设置元素内容需要用innerHTML
}else if(sr1==num){
myDiv.innerHTML="恭喜你,猜对了!";
}else{
myDiv.innerHTML="不对,猜小了!";
}
i++;
}else{
myDiv.innerHTML="你的次数已达上限,请停止输入!";
alert("你的次数已达上限,请停止输入!");
}
/*
if(i==5){ //如果要达到5次让其终止,加条件的话需要在上方if判断那里
alert("次数已达上限!");
}
*/
}
</script>
</head>
<div id="all">
<div class="top">
请输入一个数字:
<input type="text" id="shuru" >
</div>
<div class="middle">
<input type="button" value="猜一猜" onclick="duibi()"/>
</div>
<hr>
<div id="db" class="bottom">
输入一个1-10以内的数字,猜一猜,只能猜五次!
</div>
</div>
<body>
</body>
</html>
14.僵尸连续图片动图
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title> New Document </title>
<!-- css -->
<style type="text/css">
#all{
border:1px solid red;
background-color:green;
height:184px;
text-align:center;
}
.top{
/* border:1px solid yellow; */
}
.bottom{
}
</style>
<!-- js -->
<script type="text/javascript">
var i=0; //变量i要设在函数外部 这样才起到初始值的作用 不会影响到后续函数中i的变化
var x=function ijj(){ //i+- 保持在0-9
if(i<0){
i=i+10;
}else if(i>9){
i=i-10;
}
}
function zh1(){
i--;
x(); //判断条件 要放在i变化之后 这样才能保证图片的路径保持在1-9
var myDiv=document.getElementById("jiangshi");
var s="img/js"+i+".gif";
myDiv.src=""+s; //为什么img和js不能连体成img/js?
}
function zh2(){
i++;
x();
var myDiv=document.getElementById("jiangshi");
var s="js"+i+".gif";
myDiv.src="img/"+s;
}
</script>
</head>
<body>
<div id="all">
<div class="top">
<input type="button" value="上一张" onclick="zh1()"/>
<input type="button" value="下一张" onclick="zh2()"/>
</div>
<div class="bottom">
<img src="img/js0.gif" id="jiangshi">
</div>
</div>
</body>
</html>
15.地址拼接
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title> New Document </title>
<!-- css -->
<style type="text/css">
#all{
border:1px solid #ffff00;
margin:auto;
}
.bottom{
border:3px dotted black;
height:200px;
}
</style>
<!-- js -->
<script type="text/javascript">
//作业2:在页面上创建四个文本框:省 市 县 详细地址。通过按钮触发:将地址信息
//拼接显示在整体地址的div中
function pinjie(){
//获取需要拼接的地址信息
var dz1=document.getElementById("sheng").value;
var dz2=document.getElementById("shi").value;
var dz3=document.getElementById("xq").value;
var dz4=document.getElementById("xxdz").value;
//拼接
var dz=dz1+dz2+dz3+dz4;
document.getElementById("jtdz").innerHTML=dz; //div 非表单元素 innerHTML
}
</script>
</head>
<body>
<div id="all">
<!-- <div></div> -->
省份(例:河南省):
<input type="text" id="sheng"/>
<br/>
<br/>
市(例:郑州市):
<input type="text" id="shi"/>
<br/>
<br/>
县/区(例:中原区):
<input type="text" id="xq"/>
<br/>
<br/>
详细地址:(梧桐街.........):
<input type="text" id="xxdz" />
<br/>
<br/>
操作:
<input type="button" value="拼接" onclick="pinjie()"/>
<br/>
<br/>
具体地址如下:
<div id="jtdz" class="bottom">
这里显示具体地址:(比如:河南省郑州市中原区梧桐街道..........)。
</div>
</div>
</body>
</html>
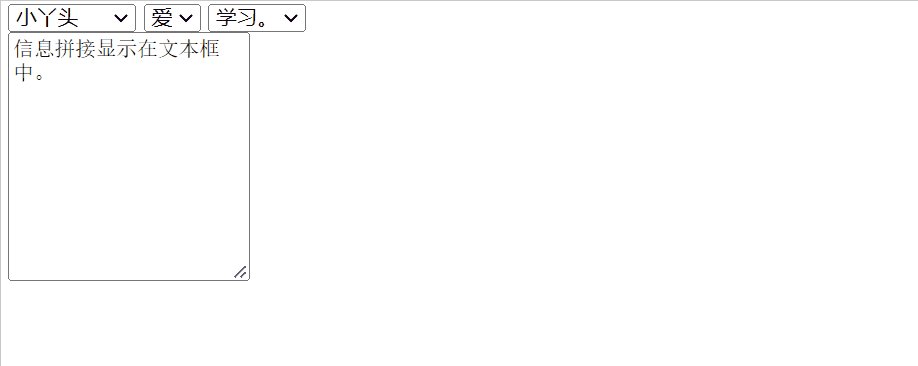
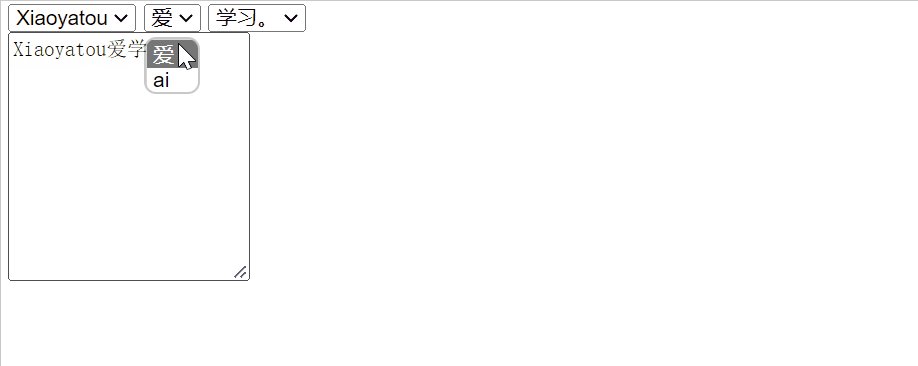
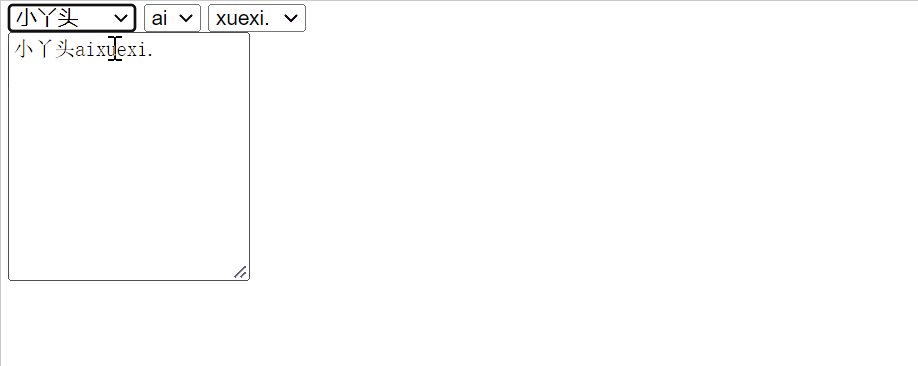
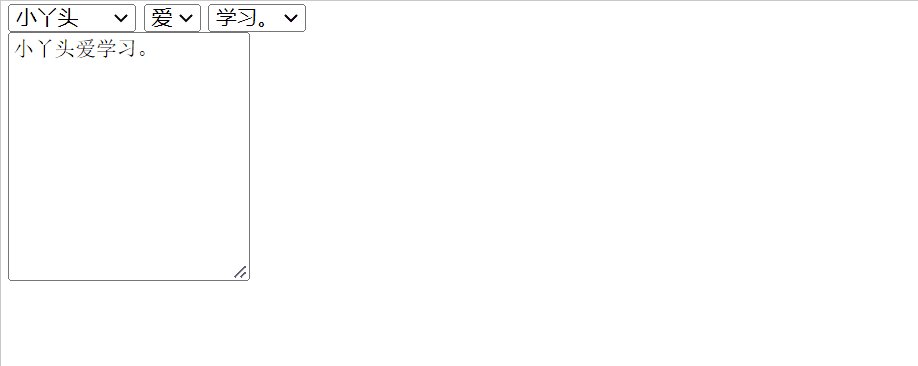
17.下拉框 文本拼接
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title> New Document </title>
<script type="text/javascript">
//在页面上创建三个下拉框 和一个文本框 ,通过下拉框的onchange事件(内容改
//变事件)将信息拼接显示在文本框中。
/*
在HTML中,有两种方式表示文本框:一种是用<input>标签,其type值设置为text,这种设出来使单行文本框,另一种是多行文本框,使用<textarea>。他们之间有一些重要的区别。
<input>标签:通过设置size特性,能够指定显示的字符数;通过value特性,可以设置初始值;maxlength能够设置能够显示的最大字符数;
<textarea>通过设置rows,cols特性可以设置行列;与<input>标签不同,<textarea>的初始值不是在特性里设置的,而是由<textarea>标签包围;而且,不能给<textarea>设置最大字符数。*/
//与以往不同点:点击它,触发它自己 这题还想通过触发获取它自己的信息
function jia(area){
//获取信息
var gu=document.getElementById("china").value;
var s=document.getElementById("henan").value;
var sh=document.getElementById("zhengzhou").value;
var area=gu+s+sh;
document.getElementById("wbk").value=area;
/*
switch(area){
case 'guo':
document.getElementById("wbk").value=gu;
case 'sheng':
document.getElementById("wbk").value=s;
case 'shi':
document.getElementById("wbk").value=sh;
}*/
}
</script>
</head>
<body>
<!-- <select id="china" onchange="jia('guo')"> -->
<select id="china" onchange="jia()">
<option >小丫头</option>
<option>Xiaoyatou</option>
</select>
<select id="henan" onchange="jia()">
<option>爱</option>
<option>ai</option>
</select>
<select id="zhengzhou" onchange="jia()">
<option>学习。</option>
<option>xuexi.</option>
</select>
<!-- 文本框 -->
<div>
<textarea rows="10" cols="20" id="wbk">信息拼接显示在文本框中。</textarea>
</div>
</body>
</html>
18.改变背景颜色(反复且无间断)
图片、代码的路径如下如所示:
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title> New Document </title>
<script type="text/javascript">
//每点击一次 改变一次颜色
var i=0;
function changeColor(){
var bcolor=["red","green","white","black","pink"];
switch(i){
case 0:
document.body.style.backgroundColor=bcolor[0];
i++;
break;
case 1:
document.body.style.backgroundColor=bcolor[1];
i++;
break;
case 2:
document.body.style.backgroundColor=bcolor[2];
i++;
break;
case 3:
document.body.style.backgroundColor=bcolor[3];
i++;
break;
case 4:
document.body.style.backgroundColor=bcolor[4];
i++;
break;
}
if(i==5){
i=i-5;
}
}
</script>
</head>
<body>
<button type="button" onclick="changeColor()">改变背景</button>
</body>
</html>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
文章由极客之音整理,本文链接:https://www.bmabk.com/index.php/post/118166.html



